Game I/0 - W3
Pixel Art
Presentation adapted from this forum post, visit the link to get more detailed information
What is Pixel Art?
If the pixel art loses the sense of the importance of the pixels which construct it, then I don’t think it can be called pixel art. It is when the pixels hold importance to the nature of the work which defines it as pixelart.
- Alex HW
Not all digital art is pixel art
- Artist has to be in control of the image at the level of the single pixel
- Every pixel should be purposefully placed
- Automatic tools to blur, blend, smear the pixels are generally not used
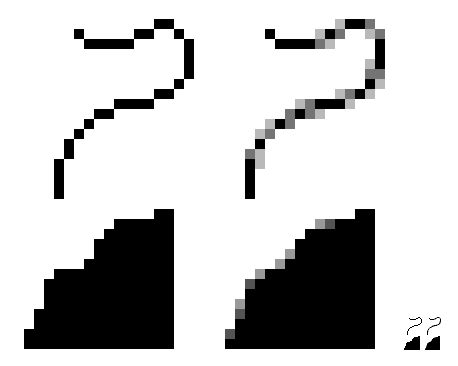
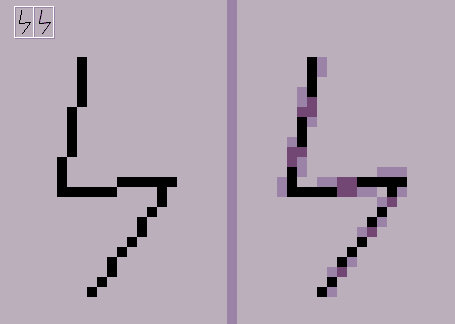
Changing a few pixels can have a dramatic effect on the image
![]()
Terms to know
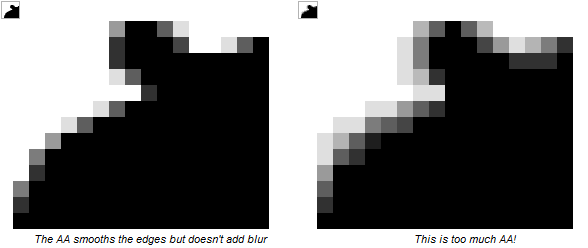
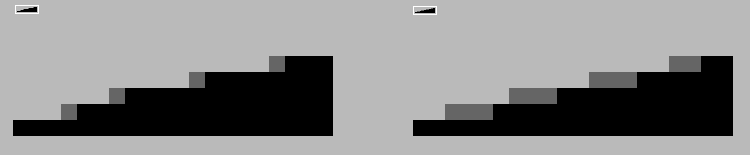
Anti-aliasing
Making jagged edges look smooth

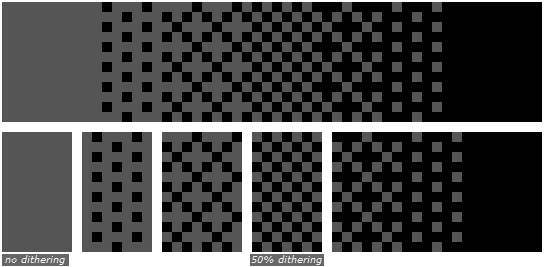
Dithering
Transitioning between two colors without adding new colors to the palette

Tiling
- Useful for creating large areas of texture
- Single image gets repeated
- Make sure edges line up with eachother (There are tools for this)
Things to avoid
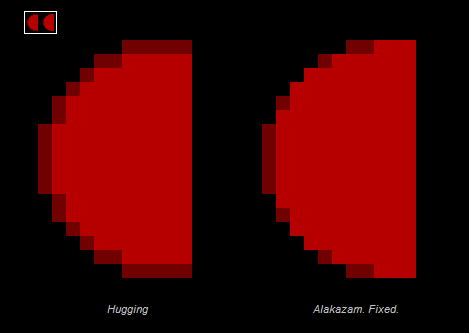
Bad Anti-aliasing

Too Much AA

Too little AA

Jaggies
- Jagged lines when pixels look out of place
- Solution can be to use anti-aliasing

Bad dithering
- Too much dithering can create unwanted texture

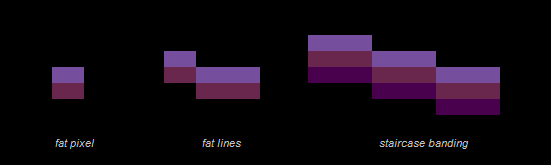
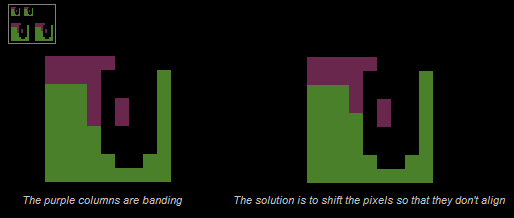
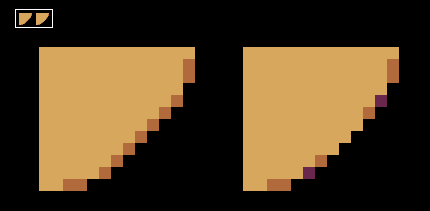
Banding
- Pixels that line up create ‘bands’
- They reveal the pixel grid and lower the apparent resolution




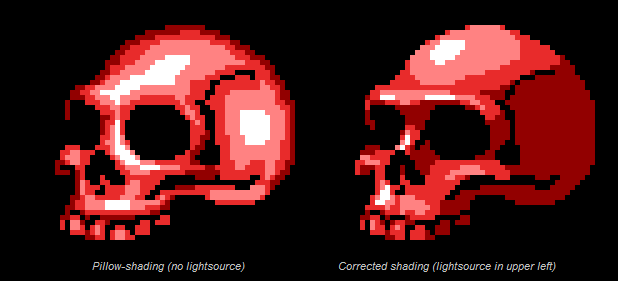
Pillow-shading
- Shading by surrounding a central area with increasingly darker bands
- Pays no attention to the light source
- Fix by taking into account the direction of the light

Creating a palette
Color palette: The collection of colors used in your image
Color count
- Better to have a lower color count
Cohesion:
When you’re using less colors, the same colors will reappear throughout the piece more frequently, thus tying the piece together, unifying the work.
Control:
The smaller the palette, the easier it is to manage. You may, and probably will, want to adjust a color later on. Which will change its relationship between itself and its neighbors. With a smaller palette, the effect of changing a single color is more substantial, and there are less relationships to worry about.
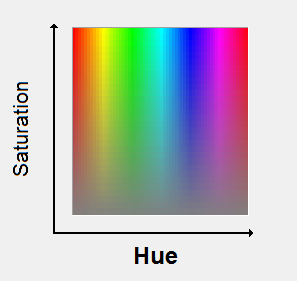
Hue, Saturation
- Hue: identity of a color (red, green, blue…)
- Saturation: intensity of a color


Too much saturation burns the eyes
Luminosity
- How dark or light a color is
- Creates contrast between colors
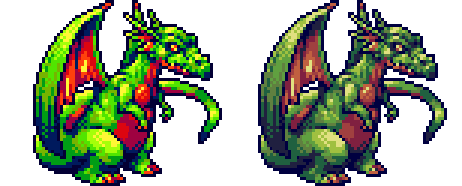
Hue-shifting
- Having a transition of hues in a color ramp
- Adds more variety in your picture

Straight ramp: Only luminosity changes

Hue shifted ramp: Luminosity and hue changes
Exercise
Use Piskel to create your own pixel art
